Redesigning the digital experience of a university portal, improving the content architecture with simpler intuitive navigation and clean visual design.
Industry
Educational Services
The Approach
On the previous website, we found aspects to improve usability, such as reducing
steps in the user journey, content organization, and lack of visual cohesion. After analyzing
it we built a brief canvas workshop with the stakeholders of the project which helped us
to understand the current problems, opportunities for improvement, scope, and objectives.
User Research
Working with users, creating archetypes through interviews and online surveys.
With the collected data, prioritize the information and plan the new architecture.
Virtual surveys
A total of 49 surveys from students, parents, teachers, and former
students. We obtained 8 findings and 3 insights related to the
information, user perception, and traffic of the current website.
User Journeys
3 user journeys designed according to the behavior of user archetypes
belonging to the three types of students: fresh graduates, professionals
and postgraduates in their interaction with the digital product.
Wireframing
Based on the surveys, we prioritized the information, creating the
new content architecture and the “to be” site map. With that, we
built the initial wireframes to later test them in online interviews.
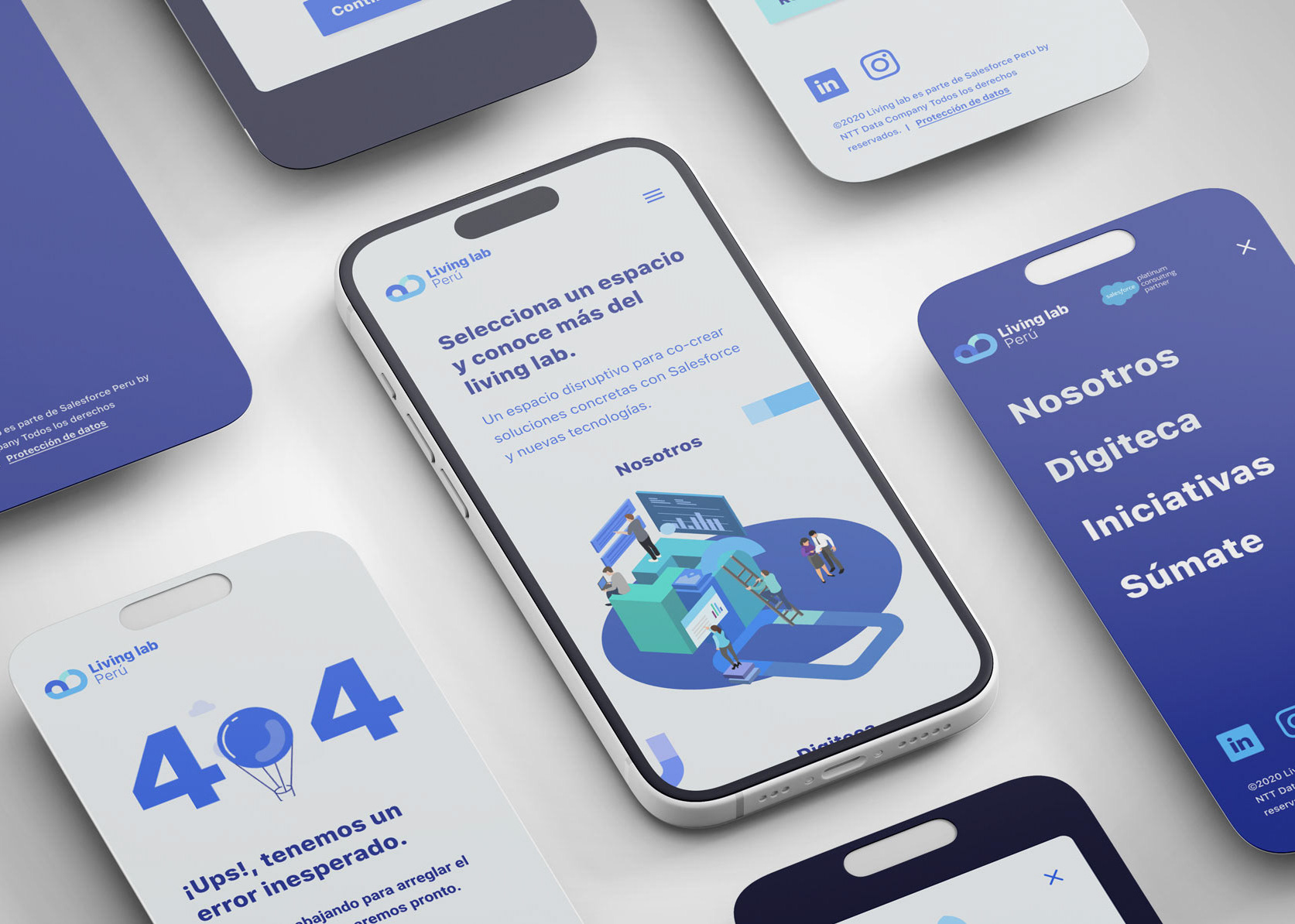
Visual Design
Through benchmarking and a mood board of the current website, the best way
to visually communicate the brand will be defined. Elements such as colors, fonts,
icons, and photographic style are proposed to design the components in high fidelity.
0
User Interface
Construction of UI Kit components based on the Atomic Design
methodology. Atoms, molecules, organisms, templates, and pages.
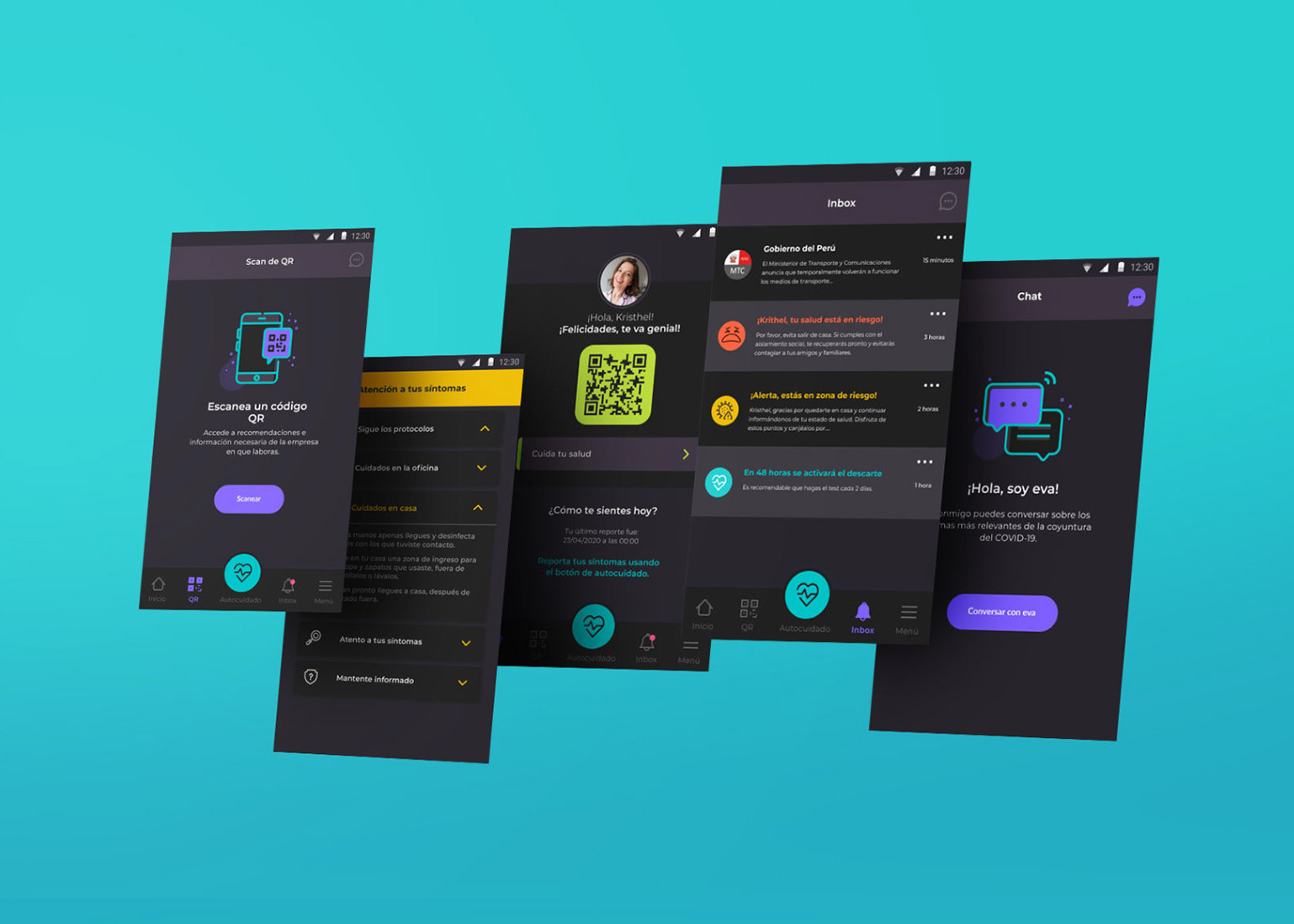
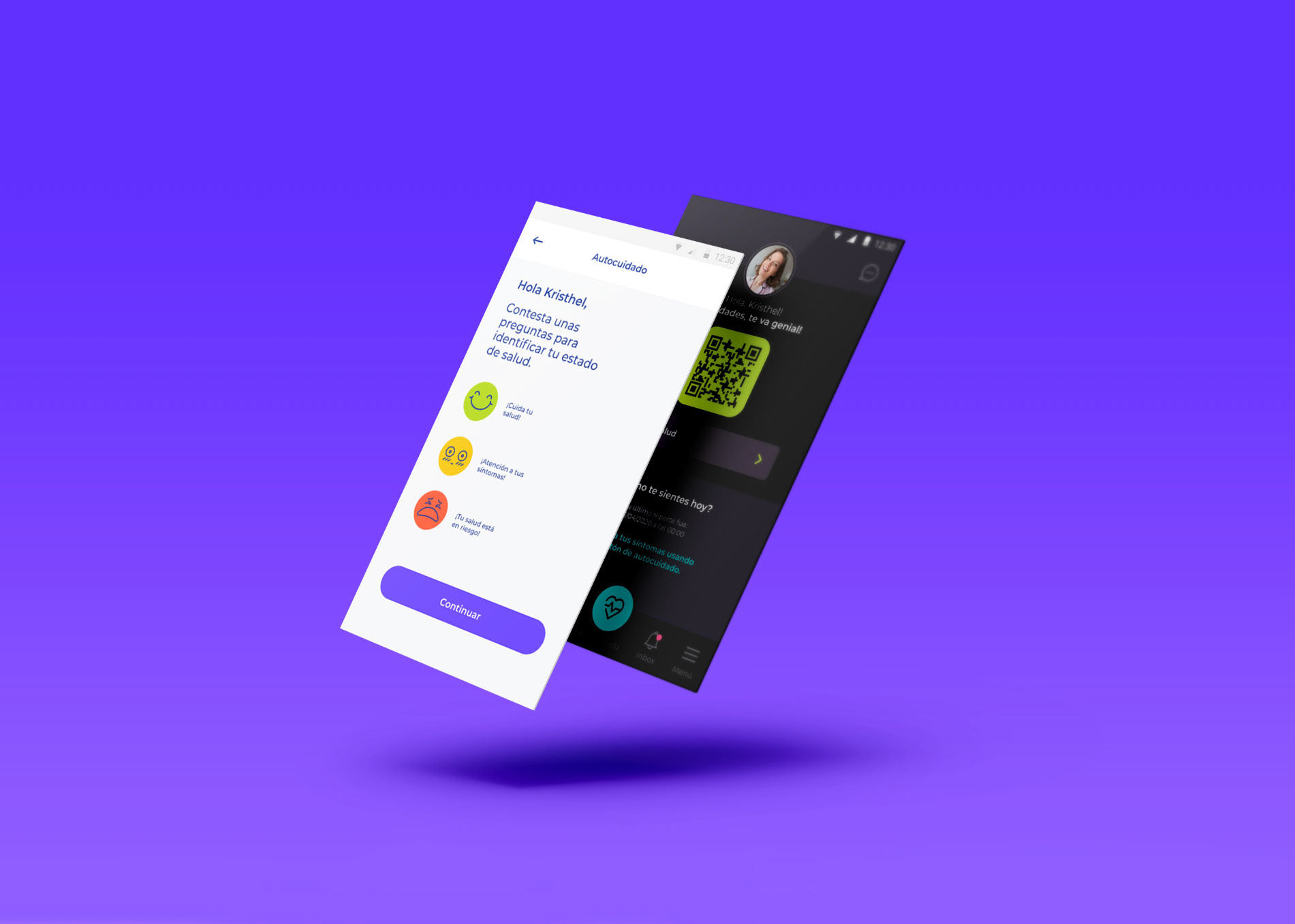
Prototyping
Around 40 internal pages were designed, taking into account that the
elements created in the UI KIT are responsive first. Together with the
development team, "organisms" were created that allowed the university
marketing team to create new pages as pieces of a manageable puzzle.
Testing and results
12 users tested the HD Wireframes through interviews and surveys before
launching the website and analyzing the opportunities for improvement.